今天先写个简单的大标题吧,以后再慢慢更新详细细节。
一、本地电脑搭建自己的网站 Window7 版本的 IIS
step1:控制面板 -> 程序 -> 打开或关闭Window功能 -> 选中Internet信息服务【包含所有子项】 -> 确定待安装装成;
step2:在C盘目录会多出如下目录C:\inetpub\wwwroot,把里面的内容替换为自定义的html文档,名称为index.html;
step3:在系统C:\Windows\System32\drivers\etc目录hosts文件夹下新增一行 -> 127.0.0.1 www.myweb.com;
step4:打开浏览器将上面的网址回车后就会发现自定义的网站神奇的出现了,注意的是这个网址可随便定义。
二、在本地如何实现开机自启动 node.js 服务器供他人访问。
step1:安装nodejs稳定版 http://nodejs.cn/,完成后运行node -v 出现版本号之后代表一切OK;
step2:找一个自己喜欢的目录下使用命令行 npm init,然后一路回车,一切从简;
step3:使用命令行在该目录下运行npm node-windows --save 后即可成功安装模块到本地;
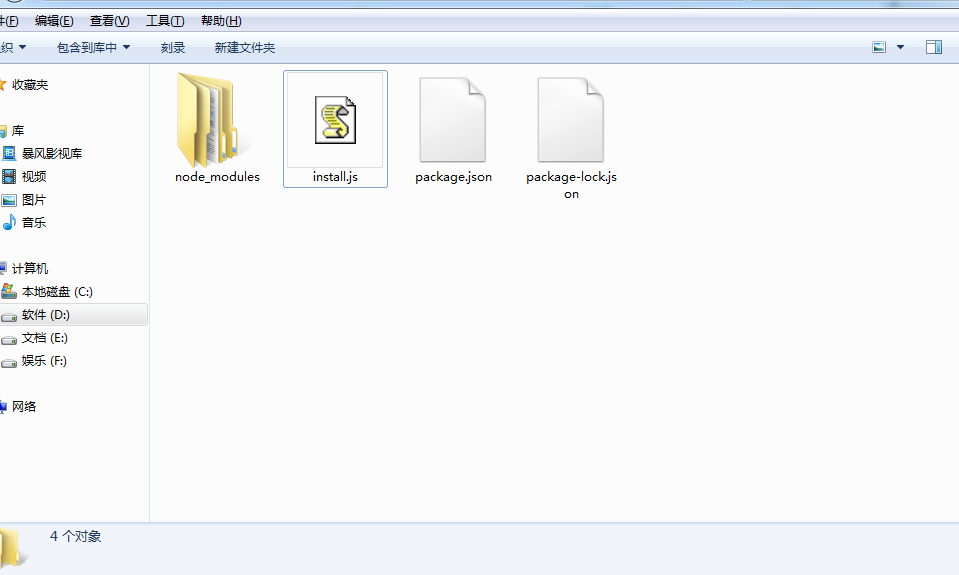
step4:在该目录下新建一个例如 install.js 文件,里面内容如下 。
let Service = require('node-windows').Service; // 引入node-windows模块中的Services方法
let service = new Service({
name: 'Node Server', // 展示服务名
description: 'NodeJS服务器, 用于服务器意外终止服务之后重新启动。', // 服务描述
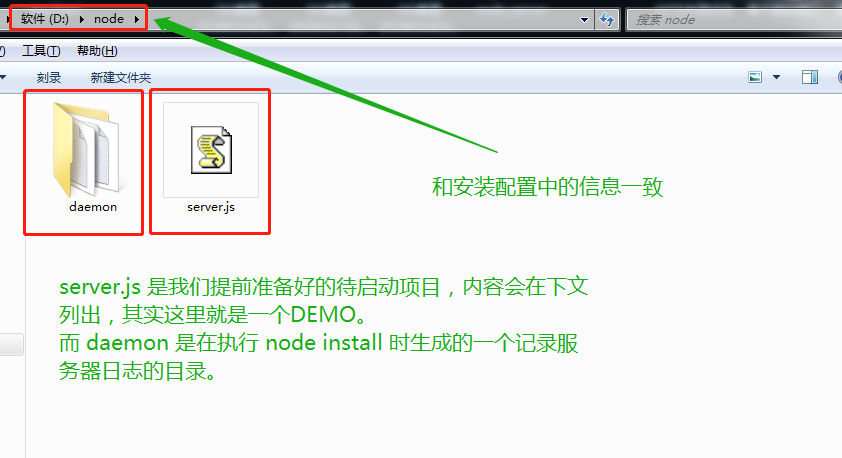
script: 'D:/node/server' // 服务启动之后将要运行的项目 server 即为server.js文件
}) // 实例化将要安装 node 服务信息。
service.on('install', () => {
service.start();
})
service.install(); // 将node服务模块安装到window server中。
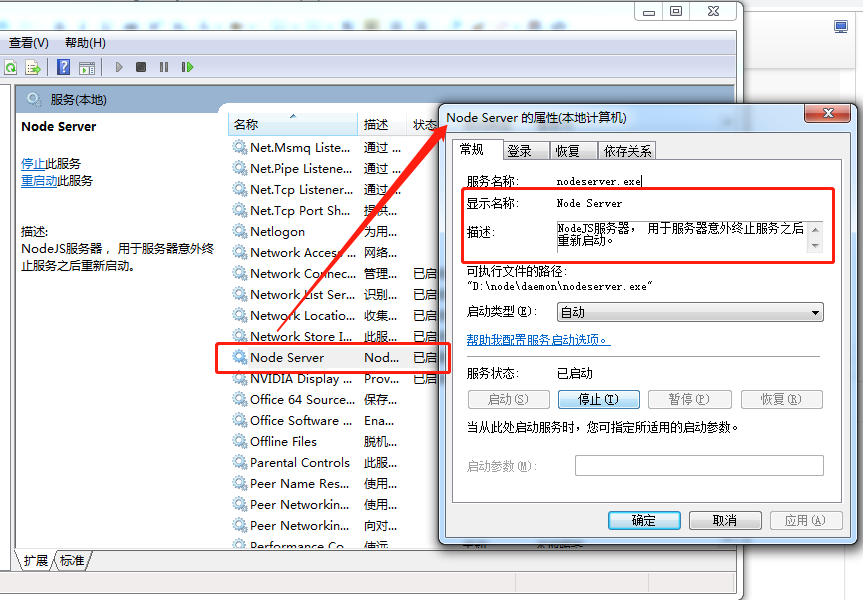
step4:在命令行中运行 node install 完成之后,运行中打开 services.msc 就会发现以上服务成功安装,见下图。


const http = require('http');
var server = http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
response.write('欢迎使用NodeJS服务端!');
response.end();
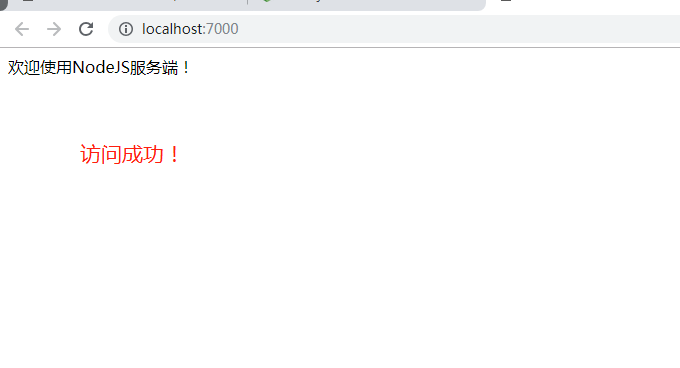
})server.listen(7000);step5:在浏览器中访问 localhost:7000,会神奇的发现和在命令行运行 node server 效果一模一样。

PS:这样做的好处就是持续运行,如果出现错误导致服务中断之后,它还会尝试再次重新启动。很适合搭建个人临时项目供他人访问。因为 node 写的服务端项目目前还没有那么容易布置到Apache、Nginx、IIS等服务器上,所以这个办法还是能解决当前问题的。
三、Node.js实现开机启动版本2,上个版本支持不够完美。
step1、安装pm2、pm2-windows-service两个依赖;
npm install pm2 -g npm install pm2-windows-service -g
step2、将我的文档下的.pm2目录设置为windows系统变量:PM2_HOME: C:\Users\用户名\.pm2;
step3、以管理员权限在命令行执行如下命令,弹出选项 Perform environment setup ? 时选 n 继续;
pm2-service-install
step4、通过以上操作已经注册为系统服务,执行以下命令即可实现开机启动;
pm2 start app.js pm2 save pm2 startup
step5、选修- 如果如果在执行上面 pm2 startup 命令时出现 Init system not found 报错字样,请执行下面的命令;
npm install pm2-windows-startup pm2-startup install
总结一下版本二:有了上面的一系列操作,电脑就算重启之后会发现服务还是依然稳当的运行着,是不是很嗨啊~
PS:有关PM2的操作请自行百度脑补。






发表评论