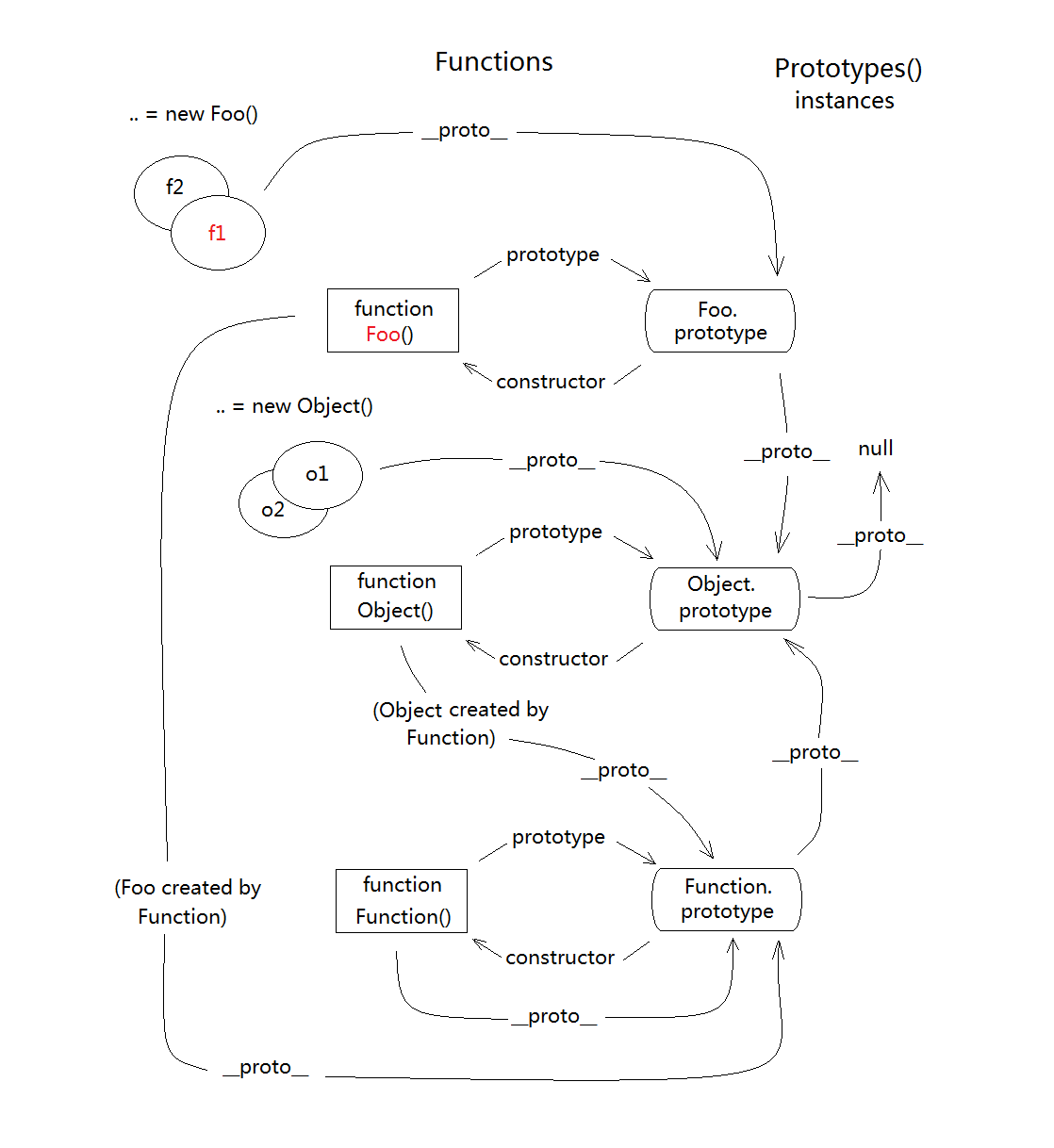
构造函数 Function 和 Object 都有一个属性和方法的集合叫 prototype,这个 prototype 下有一个方法叫做 contructor,这个方法又指向了其 prototype 方法的携带者 Function 或 Object。这就是原型最基本的雏形。那么原型链的继承又是什么意思呢?比如说 Function 的原型 prototype 下有一个方法 foo(),那么通过 Function 构造出来的对象是可以直接访问到 foo() 方法的,新的对象下的隐式原型 __proto__ 下所有的属性和方法都是从 Function 构造函数的原型 prototype 上继承来的。
Function.prototype.constructor == Function // true Object.prototype.constructor == Object // true Function.prototype.__proto__.constructor == Object // true Object.__proto__.constructor == Function // true
Function Person() {}
Person.prototype.adress = 'Beijing';
var student = new Person();
student.name = 'Tom';
console.log(student.address); // 'Beijing'上面的两个例子简单的说明了 JavaScript 中原型的继承。我用画图工具粗略的绘制了一个原型链图。
PS:最后脑被一道原型链填坑题,猜猜可能会输出什么样的结果!(2019.05.18)
function Foo () {
getName = function () {
console.log(1);
}
return this;
}
Foo.getName = function () {
console.log(2);
}
Foo.prototype.getName = function () {
console.log(3);
}
var getName = function () {
console.log(4);
}
function getName () {
console.log(5);
}
// 输出结果
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo.getName();
new new Foo().getName();





发表评论