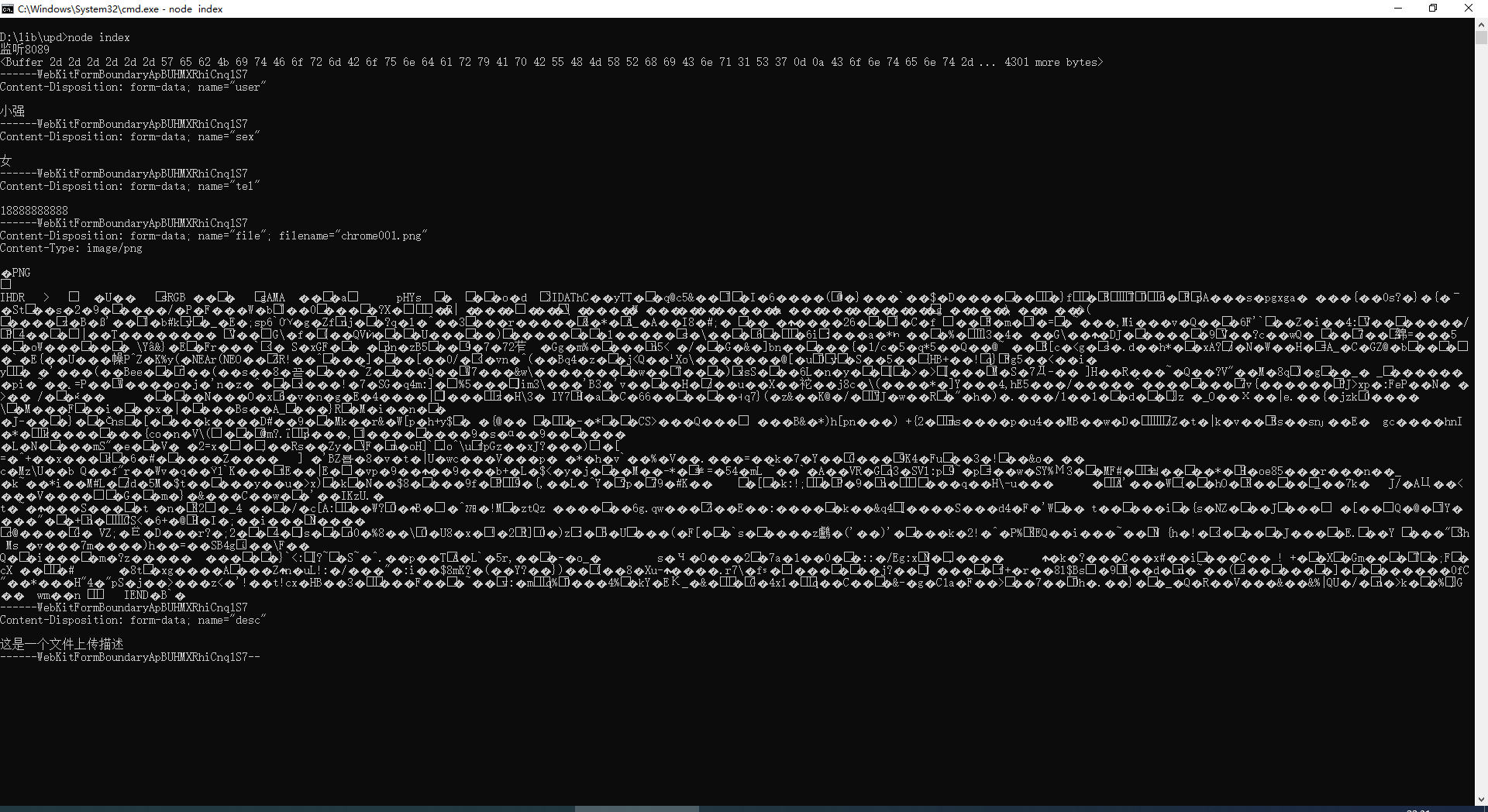
源数据如下图:
PS:为了使文件上传功能好使,请务必设置 request 对象:request.setEncoding('binary');

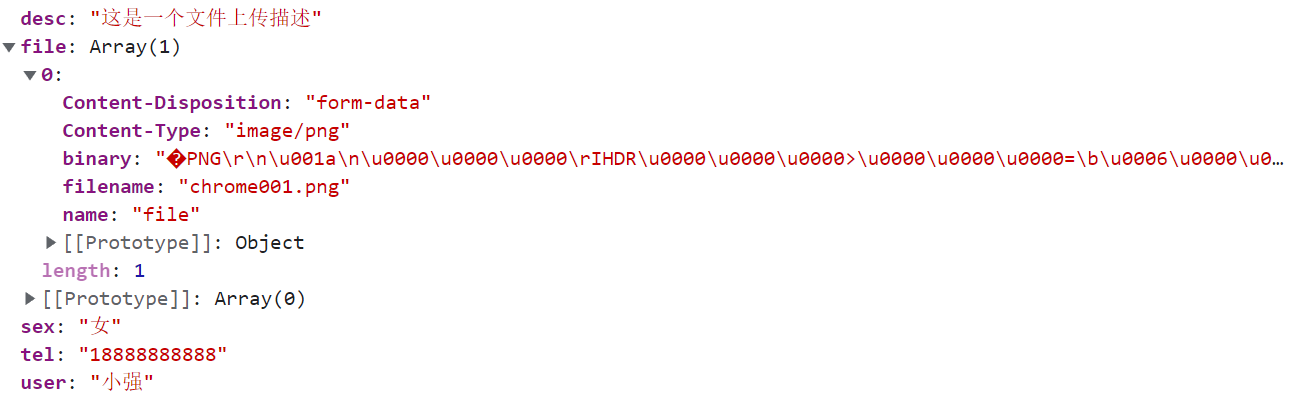
转换结果如下图:

转换JS代码如下:
/**
*
* @param {String} bufStr Buffer字符串
* @param {String} boundary FormData分割线
* @returns
*/
function fdToObj (bufStr, boundary) {
// 定义最终返回结果
var retObj = {};
// 将原数据通过分割符分割
var sliceArr = bufStr.split(boundary);
// 移除切片数组首尾非数据元素节点
sliceArr = sliceArr.slice(1, sliceArr.length - 1);
// 移除切片中字符串的首尾换行
sliceArr = sliceArr.map(function (str) {
return str.replace(/^\r\n/, '').replace(/\r\n$/, '');
})
// 处理数据
sliceArr.map(function (str) {
var sliceIndex = str.indexOf('\r\n\r\n');
var fieldInfo = str.slice(0, sliceIndex);
var dataInfo = str.slice(sliceIndex + 4, str.length);
var field;
if (fieldInfo.indexOf('\r\n') === -1) {
// 字段数据
field = fieldInfo.split('; ')[1].split('=')[1].replace(/^"/, '').replace(/\"$/, '');
// 填充数据
retObj[field] = dataInfo;
} else {
// 文件数据
var labels = fieldInfo.replace('\r\n', '; ').split('; ');
var fileInfo = {};
labels = labels.map(function (label) {
if (label.indexOf('=') !== -1) {
fileInfo[label.split('=')[0]] = label.split(label.split('=')[0] + '=')[1].replace(/^"/, '').replace(/\"$/, '');
} else {
var key = label.split(': ')[0].trim();
var val = label.split(': ')[1].trim();
fileInfo[key] = val;
}
})
// 添加文件扩展名
fileInfo.extname = path.extname(fileInfo.filename);
fileInfo.binary = dataInfo;
// 填充数据 文件上传可能出现多个字段,每个字段可能上传多个文件
if (!retObj[fileInfo.name]) {
retObj[fileInfo.name] = [fileInfo];
} else {
retObj[fileInfo.name].push(fileInfo);
}
}
})
return retObj;
}






发表评论